
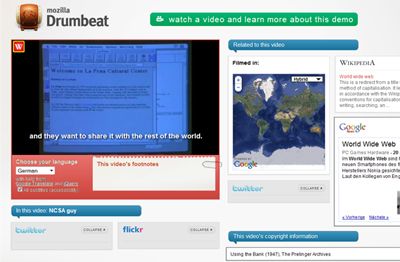
Mozillas zeigt die "Popcorn-"API auf einer eigenen Demoseite.
Mit "Popcorn" möchte Mozilla die Einsatzmöglichkeit herkömmlicher Webvideos erweitern und diese um interaktive Elemente ergänzen. Das API wird im Rahmen des Projekts "Drumbeat" entwickelt.
HTML 5
Das Open Video API ermöglicht die direkte Verbindung mit anderen Medien innerhalb des Browsers. Native Webvideos können so etwa um Metadaten, wie die geographische Position oder Informationen zu bestimmten Personen, ergänzt werden. Auch Untertitel oder Lizenzvereinbarungen lassen sich hinter entsprechende Videos legen. Die HTML 5 Spezifikation "PopcornOpenVideoAPI" kann diese Daten in Echtzeit nutzen.
Ein Beispiel für die Anwendungsmöglichkeit von Popcorn führt Wired an. So ließen sich etwa Untertitel an ein Online-Übersetzungs-Tool senden und damit übersetzen. Javascript übernimmt die Synchronisation mit dem Video. Auch die Ortsangaben zum Video können, etwa durch den Einsatz von Google Maps, genutzt und auf einer Karte angezeigt werden.
Als einer der größten Vorteile von HTML 5 wird die Möglichkeit gesehen, Webvideos ohne Plugins wie Silverlight oder Flash einbinden zu können. Deshalb ist es möglich, dass die Seite, auf welcher ein entsprechendes Webvideo platziert wurde, Einfluss darauf nimmt. Das Aussehen, die Größe oder auch Position des Videos können von JavaScript, CSS oder Canvas animations beliebig verändert werden. Die Wiedergabe kann um Informationen aus diversen APIs erweitert werden.
Potenzial
Um sich seine eigene Meinung zu Popcorn bilden zu können, stellt Mozilla eine Testseite mit Webvideo und diversen interaktiven Aktionsmöglichkeiten bereit, welche nicht in Kombination mit allen Browsern funktioniert. Alternativ gibt es daher auch ein Demovideo.
Wired urteilt, dass Popcorn noch lange nicht ausgereift sei und es sich bislang bloß um ein Experiment handle. Zwar erkenne man das Potenzial der Entwicklung, doch bedürfe es noch einiger Zeit bis das Produkt massentauglich sei. (pd)