
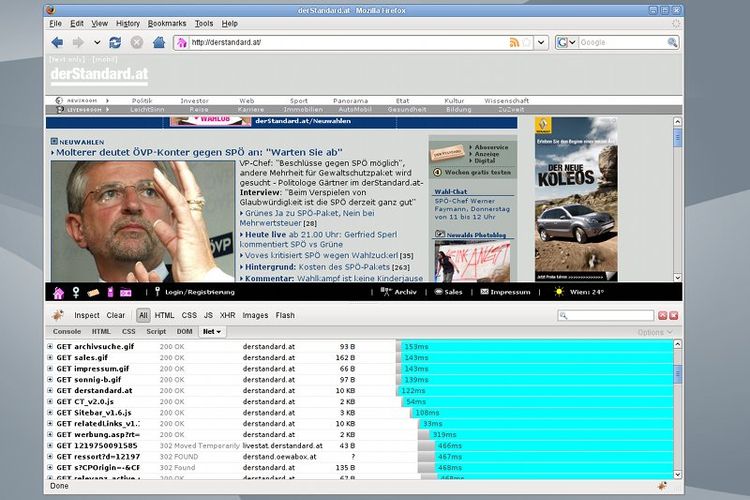
Ladezeiten-Analyse mit Firebug
Für viele Web-EntwicklerInnen ist es zu einem unerläßlichen Tool im Arbeitsalltag geworden - und damit auch ein zentraler Grund den freien Webbrowser einzusetzen: Nun wurde die Firefox-Erweiterung Firebug in einer neuen Version veröffentlicht.
Auswahl
Mit Firebug 1.2 können nun einzelne Seite gezielt zum Debuggen ausgewählt werden, die negativen Auswirkungen auf die Performance entfallen so für alle nicht aktivierten Webpages. Auch können nun alle gerade laufenden Firebug-Instanzen zentral deaktiviert werden. Neu gegenüber der letzten stabilen Release ist auch die Unterstützung von Firefox 3 - um die Web-EntwicklerInnen nicht vom Upgrade abzuhalten, hatte man vorab Beta-Versionen von Firebug 1.2 ausgeliefert.
Gestaltung
Auch hat man die diversen Panels teilweise neu gestaltet und dabei auch die Geschwindigkeit der Anwendung spürbar gesteigert. Weitere Information zur neuen Version können in den zugehörigen Release Notes nachgelesen werden. Als nächster Schritt ist Firebug 1.3 geplant, eine Version für die man sich vor allem auf Performance-Optimierungen konzentrieren will.
Debug
Mit Firebug lassen sich Webseiten auf unterschiedlichste Arten debuggen, so kann die Erweiterung nicht nur den HTML-Code analysieren, sondern auch Javascript oder den DOM-Tree durchstöbern. Ebenso ist es möglich die Ladzeiten einer Seite unter die Lupe zu nehmen, um so Rückschlüsse auf eventuelle Konfigurationsfehler zu ziehen. Firebug 1.2 kann von der Addons-Seite bei Mozilla heruntergeladen werden. (apo)