Es ist wohl eine der großen Erzählungen der Softwarebranche: Die von Mozillas Firefox, und damit jenes Open-Source-Browsers, der gegen alle Wahrscheinlichkeit und praktisch im Alleingang die Allmacht von Microsofts Internet Explorer brechen konnte. Von einer weltweiten Community getrieben, konnte man nicht nur über Jahre hinweg kontinuierlich neue NutzerInnen gewinnen, sondern damit auch den Mitbewerb dazu zwingen, wieder in die Weiterentwicklung von Web-Technologien zu investieren - und so das Web als Ganzes voranzutreiben.
Veränderte Rahmenbedingungen
Doch so beeindruckend eine solche Erfolgsgeschichte auch sein mag, sie schreibt sich natürlich trotzdem nicht automatisch ad infinitum fort. So ist denn auch das Wachstum des Firefox in den letzten Monaten gehörig ins Straucheln gekommen, statt des Mozilla-Browsers ist es nun vor allem der - ebenfalls als Open Source entwickelte - Google Chrome der ein rasantes Tempo vorlegt - und dies in jeglicher Hinsicht. Mit rasch aufeinander folgenden Releases und dem Ruf schlanker und flotter zu sein, kann Chrome Monat für Monat signifikante Zuwächse verzeichnen. Gleichzeitig stagniert die Verbreitung des Firefox, beziehungsweise ist sie im vergangenen Jahr prozentual am Gesamtmarkt sogar leicht zurückgegangen ist.
Eine wohl nicht unwichtige Rolle spielt dabei der Umstand, dass der Chrome den Ruf hat, gleichermaßen schlanker als auch flotter denn der Firefox zu sein. Solch eine Zuschreibung will man bei Mozilla natürlich nicht so ohne weiteres auf sich sitzen lassen. Also wurde mit Firefox 4 nun eine neue Generation des Browsers veröffentlicht, die eine Fülle von Verbesserungen verspricht, nicht zuletzt auch in Hinblick auf die diversen Performance-Charakteristika.
Interface, neu
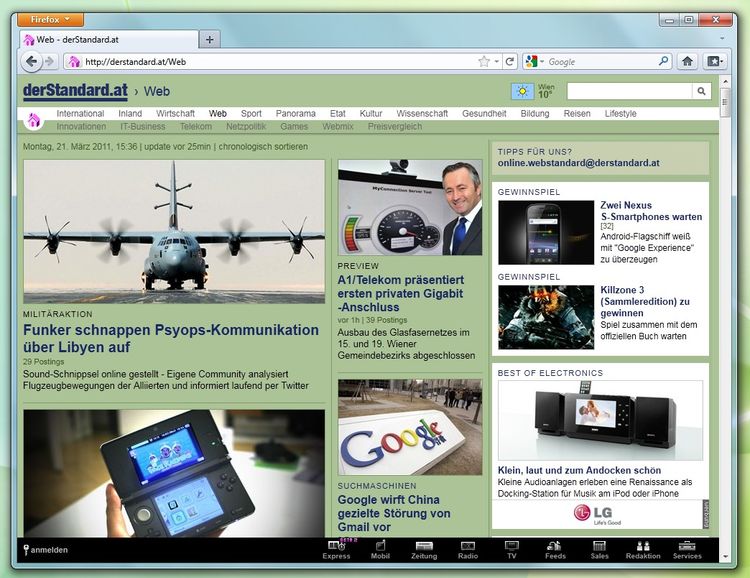
Doch beginnen wir zunächst einmal mit etwas augenscheinlicheren Neuerungen, hat sich der Firefox für die Version 4 doch ein praktisch vollständig neu gestaltetes Interface verpasst. Das passende Mantra dazu lässt sich wohl am Besten mit "Reduktion, Reduktion, Reduktion" beschreiben. Aktuellen Trends im Browsermarkt folgend wurde die Oberfläche des Programms erheblich reduziert, dies mit dem Ziel, dass die eigentlichen Online-Inhalte stärker in den Vordergrund treten sollen.
Konkret bedeutet dies etwa, dass die Statuszeile am unteren Ende des Browser-Fensters - von Haus aus - verschwunden ist, die bisher dort dargebotenen Informationen über angewählte Links werden statt dessen bei Bedarf als Overlay eingeblendet. Auch die Bookmarks-Zeile ist verschwunden, statt dessen ist neben dem Suchfenster ein neuer Knopf hinzugekommen über den der Zugriff auf die Lesezeichen abgewickelt wird.
Navigation
Und wenn wir schon in der Adresszeile des Browsers angelangt sind: Die zentrale Navigation beschränkt sich nun auf Vor- und Zurück-Knöpfe, wobei Letzter - unter Windows und Mac OS X - seiner höheren Einsatzhäufigkeit gemäß größer ausgeführt ist. Die Reload- und Stopp-Buttons wurden zusammengelegt und sind nun ein Teil des Adressfelds, der Home-Button findet sich jetzt ebenfalls rechts neben dem Suchfeld.
Der Firefox 4 bringt zudem den teilweisen Abgang von der klassischen Menüzeile. Auf Windows-Systemen hat man die wichtigsten Funktion statt dessen in ein neues Firefox-Menü gepackt, das über den zugehörigen Knopf im Fensterrahmen aufgerufen werden kann. Wem das zu wenig ist, der kann die gewohnte Menüzeile kurzfristig über den Druck auf die Alt-Taste wieder einblenden. Bei Linux wird die Menüzeile hingegen weiterhin von Haus aus dargestellt, lässt sich auf Wunsch aber deaktivieren, was wiederum das Einblenden eines ähnlichen Firefox-Buttons neben den gerade offenen Tabs zur Folge hat. In Hinblick auf Mac OS X ändert sich natürlich nichts, landen hier doch Menüeinträge ohnehin schon immer im Top-Panel des Systems - und nehmen auch keinen zusätzlichen Platz ein.
Zu guter Letzt wurden noch die Tabs über die Adresszeile verlagert, die Überlegung dahinter: Während die Adresszeile einen direkten Bezug zur aktuellen Seite hat, sind die Tabs ein Ordnungslement des Browsers als Ganzes, insofern macht eine solche Aufteilung mehr Sinn.
Nachgemessen
Alles in Allem präsentiert sich der Firefox 4 also wesentlich aufgeräumter als sein Vorgänger, und das lässt sich durchaus auch beziffern: Während das Interface im maximierten Zustand bei Firefox 3.x noch 123 Pixel verbrauchte, sind es nun nur mehr 64, womit man knapp hinter dem Wert von Google Chrome (61) und leicht vor Opera (83) liegt. Lediglich der Internet Explorer 9 Beta ist noch mal exakt sechs Pixel schlanker als Chrome - dies allerdings mit einem Layout, dass den Platz für die Tabs erheblich einschränkt.
Von anderen Browsern her bereits bekannt sind die App Tabs, die nun also auch bei Firefox 4 eingeführt werden: Ausgewählte Tabs lassen sich so fix positionieren, werden beim Start also automatisch wieder geöffnet. Zudem werden sie auf ihr Favicon reduziert, verbrauchen in der Tab-Zeile also deutlich weniger Platz.
Kein Panoramaausblick
Wenig ist hingegen von einer der ambitioniertesten für Firefox 4 angekündigten Neuerungen geblieben: Den "Panorama"-Modus hat man im Verlauf der letzten Testversionen klammheimlich aus dem Default-Interface verschwinden lassen. Zwar ist die Funktionalität an sich noch da, da man mit der aktuellen Implementierung noch nicht ganz zufrieden war - und Firefox 4 nicht weiter verzögern wollte - muss man sie allerdings nun schon ein bisschen suchen.
So führt die Tastenkombination Strg+Umschalt+E zur Panorama-Ansicht , wem das Konzept gefällt, der kann einen Shortcut-Knopf ins Interface einfügen. Aufgrund der etwas versteckten Auslieferung sei die Funktionalität denn auch nur kurz umrissen: Im Panorama-Modus präsentieren sich alle offenen Tabs in Form von Thumbnails auf einer Art Leinwand, die zur Organisation des digitalen Alltags gedacht ist. Dort lassen sie sich dann zu Gruppen zusammenfassen, über die Größe lässt sich eine Gewichtung festlegen, auch die Benennung dieser Gruppen ist möglich. Wer mehr zu den dahinter stehenden Konzepten wissen will, sei auf einen früheren Artikel zur Thematik verwiesen.
Synchronisierung
So manche neue Browser-Funktion testet man bei Mozilla vorab in Form von extern erhältlichen Erweiterungen, so hält denn auch das einst "Mozilla Weave" genannte Projekt nun als "Firefox Sync" Einzug in die Software. Verlauf, Bookmarks, Passwörter, Einstellungen und sogar offene Tabs lassen sich so zwischen mehreren Rechnern abgleichen. Besonders interessant wird dies dann im Zusammenspiel mit mobilen Plattformen, etwa mit dem mobilen Firefox für Android und MeeGo oder der Firefox-Home-App für iOS.
Die Daten werden dabei auf einem Mozilla-Server zwischengespeichert, dies allerdings vollständig verschlüsselt, so dass auch der Softwarehersteller selbst keinen Zugriff auf die Daten hat. Beim Anlegen eines neuen Accounts wird zu diesem Zweck ein eigener Key erstellt. Neue Geräte können dann über kurzfristig gültige Zeichnkombinationen in den Synchronisationskreis aufgenommen werden.
Add-Ons
Völlig neu gestaltet präsentiert sich bei Firefox 4 der Umgang mit Browser-Erweiterungen: Der Add-On-Manager arbeite nun direkt im Browser-Interface, womit man sowohl das Aufspüren von Erweiterungen als auch deren Organisation an einem Ort zusammenführt. Dies samt der Möglichkeit direkt Kommentare einzusehen oder auch abzugeben, selbiges gilt für Bewertungen. Zudem hat man auch gleich Themes und Plugins an dieser Stelle eingepasst.
In Bezug auf Add-Ons selbst gibt es ebenfalls so manche Neuerung zu berichten, so können entsprechend geschrieben Erweiterungen mittlerweile auch ohne Browser-Neustart installiert werden. Zudem werden Add-Ons nun von Haus aus automatisch im Hintergrund aktualisiert. Wie immer bei einer neuen Firefox-Version wird so manchen NutzerInnen die eine oder andere Erweiterung abgehen, die derzeit noch nicht kompatibel ist. Dieses mal ist dabei die Situation sogar etwas diffiziler als bei früheren Updates, da - bedingt durch die User-Interface-Umbauten - einige Erweiterungen auch konzeptionelle Anpassungen vornehmen müssen. Kann man so gar nicht ohne eine spezifische Extension leben, empfiehlt sich der Griff zum Add-On-Compatibility Reporter, über den Mozilla Kompatibilitäts-Feedback sammeln will, und der die entsprechenden Versionschecks deaktiviert.
Werbe-Tracking
Erst in einer der letzten Betas ist das sogenannte "Do not Track"-Feature hinzugekommen, über die Einstellungen des Browsers können die UserInnen so festlegen, dass sie keine Analyse ihres Nutzungsverhaltens - und die daraus resultierende individuell angepasste Werbung - wünschen. Ein an sich also durchaus nobles Unterfangen, das derzeit allerdings noch recht wenig reale Auswirkung hat, müssen die einzelnen Webseiten-BetreiberInnen doch erst mal dazu gebracht werden, diese Funktion korrekt zu interpretieren und das Tracking-Verhalten entsprechend anzupassen. Zumindest weiß man sich bei dieser Privacy-Initiative mit Google auf einer Seite.
Zu den sichtbaren Neuerungen von Firefox 4 gehört die bessere Integration mit Windows 7, etwa durch die Unterstützung von Jumplists. Die Nutzung von Aero Peek für die einzelnen Tabs ist hingegen derzeit noch hinter dem Parameter 'browser.taskbar.previews.enable' in about:config versteckt. Ebenfalls nur für das aktuelle Microsoft-Betriebssystem relevant ist der Multitouch-Support - zumindest jenseits der mobilen Browser-Welt.
Detailverbesserungen gibt es am Awesomebar genannten Adressfeld des Firefox, hier werden bei der Eingabe nun auch offene Tabs angezeigt, und der Wechsel dorthin dargeboten. In die Kategorie kleine, aber äußerst nützliche Neuerungen fällt der Umstand, dass alle Texteingabfelder nun von Haus aus nach Belieben in ihrer Größe angepasst werden können.
Neue Webtechnologien
So ein Browser ist freilich nicht nur Interface, ein bedeutender Teil der Neuerungen des Firefox 4 spielen sich denn auch unter der Haube ab. Ganz vorne mit dabei: Die Unterstützung für WebM, das aus VP8 und Ogg Vorbis zusammengesetzte, freie Videoformat, in das man gemeinsam mit dessen Entwickler Google mittlerweile ganz die Hoffnung für HTML5-Video setzt. Die Frage, ob sich WebM durchsetzen kann, bleibt angesichts der vor allem von Apple und einigen Hardwareherstellern dargebrachten Präferenz für das proprietäre H.264 noch abzuwarten. Immerhin weiß man aber schon einige wichtige Videoportale hinter sich, nicht zuletzt Googles Youtube selbst, das alle aktuellen Videos auch per WebM anbietet. Dies gilt mittlerweile auch für in andere Seiten eingebettete Clips.
Eine weitere Neuerung rund um Web-Videos ist die Aufnahme eines Buffer-Attributs, mit dem SeitenbetreiberInnen frei festlegen können, wie viel zwischengespeichert werden soll. In Hinblick auf HTML5 Audio gibt es ein neues Daten-API, mit der Sounds analysiert werden können, etwa um sie zu visualisieren.
Dreidimensionale Welten
Der zweite große Neuzugang aus einer Plattform-Perspektive nennt sich WebGL und ist der von mehreren Browser-Herstellern verabredete Standard zur Darstellung von 3D-Grafiken im Browser. Wirklich viele konkrete Anwendungen gibt es hierfür noch nicht, immerhin hat selbst Google WebGL-Support erst vor kurzem in seinen Browser integriert. Wer einen kleinen Blick in die Zukunft wagen und sehen will, was sich mit modernen Webtechnologien so alles machen lässt, für den hat Mozilla mit "Flight of the Navigator" ein recht eindrückliches Demo zusammengestellt.
Zu den weiteren Verbesserungen gehört ein erweiterter SVG-Support, entprechende Grafiken können nun beispielsweise als CSS-Hintergrund definiert werden. Es gibt einen zwar nicht ganz vollständigen, aber recht weit gediehenen Support für Ecmascript5, sowie die Unterstützung von IndexedDB zur Speicherung lokaler Daten. Wie wichtig verschlüsselte Verbindungen sind, haben Tools wie Firesheep in den letzten Monaten eindrücklich demonstriert. Mit HTTP Strict Transport Security (HSTS) bringt Firefox 4 eine Neuerung, die die Kommunikation weiter absichern soll. Webseiten können damit dem Browser klar machen, dass sie keinerlei unverschlüsselte Verbindung wollen - womit die sonst nötige Klartext-Kommunikation zur Initialisierung entfällt.
Webstandard-Support
Eine neue Mozilla-Release bedeutet aber natürlich auch sonst wieder so manche Verbesserung bei der Unterstützung von Webstandards: So verarbeitet der Firefox 4 nun CSS3 Transitions, CSS3 Resizing und CSS3 Calc. Auch das HTML History API und die HTML5 Forms sind nun zumindest teilweise implementiert. Wem das alles viel zu viele unverständliche Fachbegriffe sind, der kann sich auf einer ansprechend gestalteten Demo-Seite von Mozilla ansehen, welche neuen Funktionen sich hinter dem Technik-Kauderwelsch verstecken.
Performance
Einen besonderen Schwerpunkt hat man in der Entwicklung von Firefox 4 auf die Steigerung der Performance gelegt, und dies durchaus mit Erfolg, wie vorab verraten werden darf: Praktisch in allen Bereichen ist der Firefox 4 nicht nur in Benchmarks sondern auch im subjektiven Empfinden erheblich flotter als sein Vorgänger. Dies zieht sich von einer flotteren Startzeit über die deutlich schnellere Darstellung von Webseiten zur erheblich schnelleren Ausführung von Javascript.
Für diesen Umstand zeichnen gleich eine ganze Reihe von Maßnahmen verantwortlich, nicht zuletzt wohl die neue Javascript-Engine "Jägermonkey". Diese kombiniert die Vorzüge der bisherigen Mozilla-Lösung mit einem sogenannten "Baseline JIT", der für kleinere Aufgaben bessere Ergebnisse liefern soll. Eine Optimierung, die sich in allen getesteten Javascript-Benchmarks mit einer Vervielfachung der Performance im Vergleich zu Firefox 3.6 niederschlägt, konkrete Werte folgen weiter unten im Artikel.
Hardwarebeschleunigung
Neben dem schier endlosen Wettlauf nach besserer Javascript-Performance, zeichnet sich im Browserbereich derzeit vor allem ein zweiter großer Trend ein: Die Nutzung der Grafikkarte zur Hardwarebeschleunigung der Ausgabe. Eine Funktion, die sowohl Firefox 4 als auch Internet Explorer 9 einführen, und die bei Google Chrome und Opera ebenfalls bereits im Test ist.
Für die neue Ausgabe des Mozilla-Browsers bedeutet dies konkret, dass unter Windows Direct2D und DirectWrite genutzt werden, per DirectX beschleunigt man außerdem die Videoausgabe und die Darstellung von Canvas-Elementen. Im Gegensatz zum Internet Explorer 9 funktioniert die Hardwarebeschleunigung beim Firefox 4 zumindest teilweise auch mit Windows XP. Hierfür musste man eine vollständig separate Lösung auf Direct3D-Basis entwickeln, stehen hier doch Direct2D und DirectWrite nicht zur Verfügung. Ein Schritt, vor dem man bei Microsoft zurückgeschreckt war - und für den IE9 Windows Vista als Mindestanforderung definiert.
Natürlich bedarf eine solche Funktionalität ausreichend aktueller Treiber. Um etwaige Probleme zu vermeiden, hat der Firefox 4 eine Blacklist integriert, die die Hardwarebeschleunigung auf nicht unterstützten Grafikkarten/Treiber-Kombinationen deaktiviert. Ob der eigene Rechner mitspielt, kann man unter about:support in der Abteilung Grafik, Eintrag "GPU-beschleunigte Fenster" nachschlagen. Unter Mac OS X nutzt man zur Beschleunigung übrigens OpenGL, auch wenn man bei Mozilla selbst eingesteht, dass Windows in dieser Hinsicht derzeit einen gewissen Vorteil gegenüber anderen Plattformen hat.
Seitenaufbau
Für die Darstellung von "normalen" Webseiten wichtig ist der neue HTML5-Parser, der die bisherige Lösung in diesem Bereich ablöst und erheblich flotter beim Zusammenstellen der Seite ist. Dabei wird das Parsing jetzt in einem eigenen Thread vorgenommen, außerdem ist es fortan möglich SVG und MathML inline abzuarbeiten. Der bisher eingesetzt Parser gehörte übrigens zu den ältesten Bestandteilen des Firefox, er datiert in das Jahr 1998 zurück, in Web-Hinsicht also geradezu antik.
Ein weiteres Geschwindigkeitsplus resultiert aus der sogenannten "Lazy Frame Construction", durch diese lösen DOM-Operationen nun nicht länger automatisch auch ein Neuzeichnen der Webseite aus, was in einer verbesserten Reaktionszeit resultiert. Dazu gibt es dann noch die "Retained Layers", die vor allem dynamische Seiten und das Scrollen flotter machen. Diese nutzen dazu übrigens auch die Hardwarebeschleunigung der Grafikkarte.
Außerdem werden Plugins nun asynchron geladen, wodurch die Seitendarstellung nicht mehr auf Flash und Co. warten muss, ebenfalls asynchron funktioniert nun der Link History Lookup. Desweiteren wurde die DOM- und Style-Performance an sich verbessert, und der Disk-Cache beschleunigt. Mac-NutzerInnen profitieren davon, dass Plugins nun das "Core Animation Rendering"-Model benutzen können.
Benchmarks
Um der realen Performance des Firefox 4 nachzuspüren haben wir den neuen Browser durch diverse Benchmarks laufen lassen, als Plattform diente hier ein 64-Bit Windows 7 auf einem Intel Core-i7, dessen vier Kerne mit 2,8 GHz getaktet sind. Als Grafikkarte wurde eine GeForce GT240 von Nvidia genutzt. Zum Vergleich wurden die Werte des Firefox 3.6.15 ermittelt, der Mozilla-Browser muss aber auch noch gegen die aktuellen stabilen Versionen anderer Browserhersteller antreten. Konkret wurden Internet Explorer 9, Google Chrome 10.0.648.127, Safari 5.0.3 und Opera 11.01 demselben Testparcours unterzogen.
Javascript
Traditionell macht der Sunspider-Javascript-Benchmark den Anfang, in dem sich deutlich zeigt, dass dieser Test tatsächlich langsam an das Ende seiner Aussagekraft gekommen ist, liegen doch Firefox 4 (215,7 ms), Chrome (214,5 ms) und Opera (210,4 ms) praktisch gleichauf, der Safari (274,8 ms) auch nicht weit dahinter. Lediglich der IE9 setzt sich mit 181,5 ms von den anderen spürbar ab - und erringt so die Topposition. Dabei sei allerdings angemerkt, dass der IE9 diesen Vorsprung bei zwei einzelnen Tests einheimst, und schon vor Monaten der Vorwurf geäußert wurde, dass Microsoft hier mit Benchmark-spezifischen Optimierungen schummelt. Ansonsten würde auch der IE9 das selbe Niveau erreichen. Dass der Test trotzdem interessant ist, liegt vor allem am Wert des Firefox 3.6, der hier mit 614,2 ms noch erheblich langsamer war.
Mit Kraken hat Mozilla vor einigen Monaten einen eigenen Benchmark entworfen, der realistischere - also für den Alltag wirklich relevante - Aufgaben stellen sollen. In diesem zeigt sich ein etwas anderes Bild: Mit 5.183,6 ms schnappt sich der Firefox 4 nämlich die Spitzenposition vor Google Chrome (5.763,4 ms), Opera (9.863,9 ms) und dem IE9 (11.714,8 ms), das Schlusslicht bildet Safari mit 14.112,1 ms Zum Vergleich: Der Firefox 3.6 erzielt hier einen Wert von 13.680 ms - hängt sich beim Test aber auch schon mal gern zwischenzeitlich auf.
Und natürlich hat auch Google mit der v8 Benchmark Suite noch seinen eigenen Javascript-Test, in dem dann Chrome mit einem Wert von 10.644 (hier ist mehr besser) an der Spitze liegt. Am zweiten Platz dann schon Firefox 4 (4.949) vor Opera (4.769), Safari (3.289) und dem IE9 (3.168).
Allgemeine Tests
Unabhängig ist hingegen der Asteroidsbench, bei dem nicht Javascript alleine sondern auch die 2D-Canvas-Performance zum Tragen kommt - eine Kombination, die nicht zuletzt für Spiele relevant sein soll. Dabei sieht es dann nicht ganz so gut für den Firefox 4 aus, der mit 819 Punkten nur marginal besser abschneidet als der Firefox 3.6 (754). Schneller sind sowohl Safari (1.166) und Opera (1.815) als auch IE9 (2.815) und Chrome (2.844).
Unterschiedlichste Performance-Bereiche will dann noch der Futuremark Peacekeeper-Test zu einem aussagekräftigen Wert kombinieren, auch hier kann der Firefox 4 nur begrenzt überzeugen. 5.010 Punkte sind zwar mehr als der eigene Vorgänger (3.417) erzielt, aber eben auch weniger als Safari (5.147), IE9 (6.451), Opera (10.144) und Chrome (10.587) erreichen.
Linux
Damit hier nicht ausschließlich auf Windows referenziert wird, auch noch einige Ergebnisse aus einem Test mit einem aktuellen Linux-System (Gentoo, Kernel 2.6.38) auf einem Thinkpad X301. Hier ist der Firefox 4 in den meisten Javascript-Tests sogar schneller als die aktuellste Entwicklungsversion von Google Chromium 11. Bei Sunspider ist das Ergebnis 452,0ms vs. 514,2ms beim Chrome, bei Kraken lautet das Verhältnis 13.009,0ms zu 15.981,2ms. Bei v8 ist dann allerdings wiederum Chromium vorne, auch beim Asteroidsbench schneidet der Google-Browser erheblich besser ab (1.492 vs. 416 Punkte).
Jenseits der bereits gelisteten Benchmarks wurden auch die Grafik-Fähigkeiten des Browsers Tests unterzogen, hier kranken die konkrete Ergebnisse aber an mangelnder Aussagekraft, da sich die Funktionalität der aktuellen stabilen Versionen der einzelnen Browser hier noch stark unterscheidet. So bietet derzeit kein anderer - stabiler - Browser sowohl Hardwarebeschleunigung als auch WebGL-Support - was dann auch gleich als Plus für den Firefox 4 vermerkt sein soll.
html5tests
Insofern sei auch gleich zu einer anderen Thematik gewechselt, die ein mindestens ebenso relevanter Gradmesser für die Qualität eines Browsers ist - die Unterstützung aktueller Webstandards. Und das ist ein Bereich, in dem sich der Firefox 4 wahrlich nicht zu verstecken braucht. Von maximal 400 bei html5test.com erzielbaren Punkten erreicht der neue Mozilla-Browser immerhin 255 plus 9 Bonuspunkte. Damit muss man sich lediglich dem Chrome geschlagen geben (288+13). Dahinter folgen Opera (234+7), Safari (187) und der Firefox 3.6 (155+4). Das Schlusslicht bildet hier schon traditionell der Internet Explorer, allen aktuellen Anstrengungen von Microsoft zum Trotz ändert daran auch der IE9 (130+5) nichts. Ebenfalls auf die Einhaltung von Webstandard testet caniuse.com, und auch hier kann der Firefox 4 überzeugen. Eine Abdeckung von 86 Prozent bei CSS, HTML5 und SVG bescheinigt die Seite dem neuen Mozilla-Browser. Bei den stabilen Versionen ist lediglich Chrome mit 89 Prozent noch ein Stück besser, Safari kommt auf 76 Prozent und Opera auf 72 Prozent. Auch hier bildet der IE9 das Schlusslicht, dies mit 59 Prozent.
Fazit
Der Firefox 4 erweist sich als durchwegs positive - aber auch dringend nötige - Generalsanierung des Mozilla-Browsers. Der Umbau des Interfaces ist durchwegs gelungen, vor allem die Windows- und Mac-Versionen profitieren davon massiv, unter Linux fehlt hingegen etwas der optische Feinschliff. Gleichzeitig führt die neue Mozilla-Generation die Unterstützung für zahlreiche neue Webstandards ein, ein Bereich der sich noch immer als eine der Kernstärken der Software erweist. Dies darf insofern nicht verwundern, da man ja immer wieder betont, dass es gar nicht das primäre Ziel des Firefox sei, den eigenen Marktanteil zu vergrößern, sondern das Web als offene Plattform voranzutreiben. Mit WebGL, WebM und den diversen HTML5-Neuerungen macht die Version hier wieder zentrale Fortschritte.
Etwas komplexer schon die Situation in Fragen Performance: Denn auch wenn der Firefox 4 im Vergleich zur Vorgängerversion einen wirklich spürbaren Leistungsschub bringt, die vollmundigen Versprechungen mit der neuen Javascript-Engine "Jägermonkey" eine Generation vor der Konkurrenz zu liegen, kann man ganz klar nicht einhalten. Auch in den anderen Benchmarks liegt der Firefox 4 eher im Mittelfeld, auch wenn gesagt werden muss, dass derzeit alle aktuellen Browser in den meisten Bereichen relativ auf der gleichen Augenhöhe operieren - wenn man mal vom Vorteil der Hardwarebeschleunigung für Firefox 4 und IE9 absieht. Trotzdem: Dass eine neue Firefox-Version veröffentlicht wird, die schon vom Start weg nicht konsistent flotter als der Internet Explorer ist - das gab es auch noch nie.
Ausblick
Zu all dem stellt sich für Mozilla derzeit noch ein weiteres Problem: Es ist das eine, eine neue Version eines Browsers abzuliefern, die zum Zeitpunkt ihres Erscheinens ganz vorne mit dabei ist, aber etwas ganz anderes diese Position dauerhaft einzuhalten. Dazu bedarf es bei der - vor allem von Google vorgegebenen - rasanten Geschwindigkeit des Browser-Wettstreits wesentlich häufigerer Releases als es Mozilla bislang auf die Reihe bekommt. Dies verdeutlicht nicht zuletzt auch der Firefox selbst, wirkt die Version 3.6 doch mittlerweile bereits reichlich veraltet - was sich nicht zuletzt in den Benchmarks deutlich niederschlägt.
Immerhin ist man sich bei Mozilla dieser Problematik bewusst, und will den eigenen Release-Zyklus radikal verkürzen. Monatelange Verzögerungen wie beim Firefox 4 soll es nicht mehr geben, statt dessen visiert man kleinere, aber rascher an die NutzerInnen ausgelieferte Aktualisierungen an. So sollen den noch dieses Jahr sowohl Firefox 5 als auch die Versionen 6 und 7 ausgeliefert werden. Jenseits der offenbar gerade en vogue seienden Versionsnummerinflation bleibt zu hoffen, dass Mozilla diesen Plan umsetzen kann. Der Firefox 4 alleine wird jedenfalls kaum reichen, um die schleichende Erosion des eigenen Marktanteils - und den rasanten Aufstieg von Google Chrome - aufzuhalten.
Download
Firefox 4 kann kostenlos in Versionen für Windows, Mac und Linux von der Seite des Herstellers heruntergeladen werden. Das automatische Update für Firefox 3.x-NutzerInnen wird gewohntermaßen erst nach einiger Zeit aktiviert, insofern ist der manuelle Download vonnöten. (Andreas Proschofsky, derStandard.at, 22.03.11)